

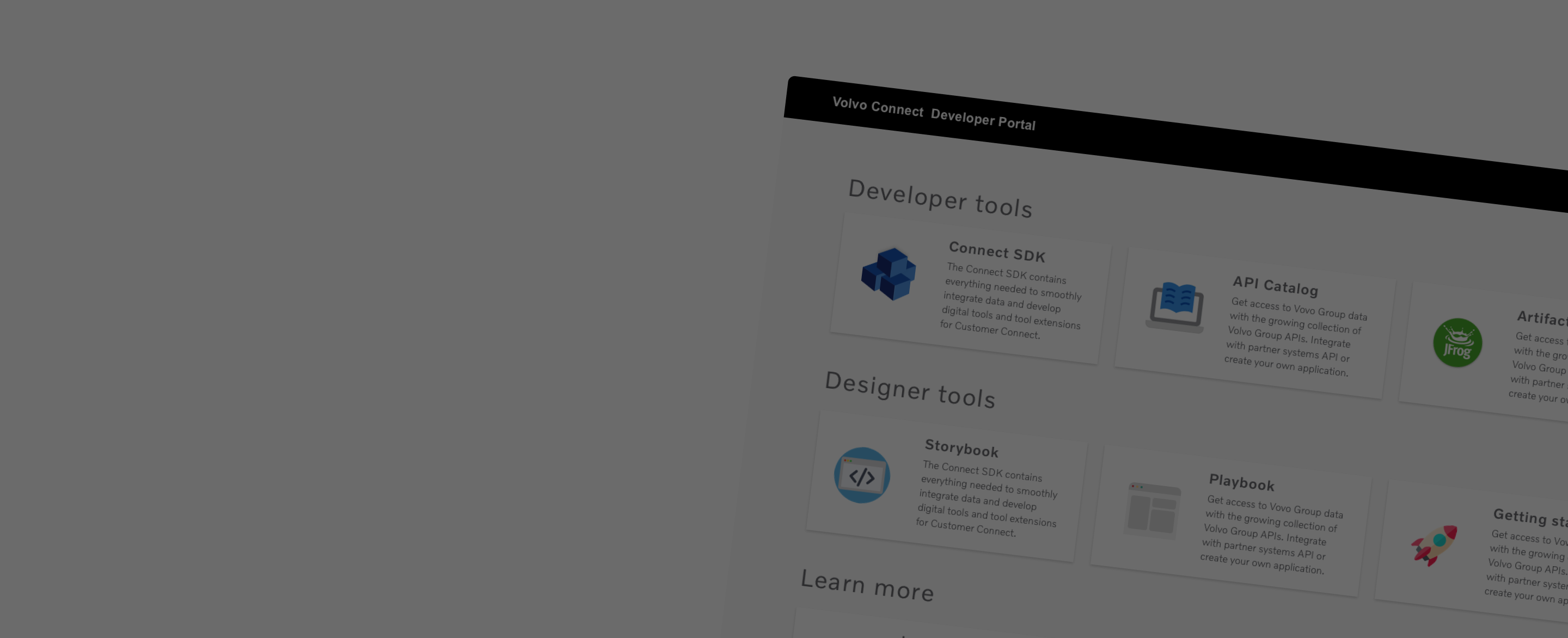
During my time at the company I was involved in several projects within Volvo Connect, including leading the UX work of the new Volvo Group Developer Portal, the lorry service planning tool, and the notification system. I will share some of my experiences of working with the developer portal project here.

The project goal was to move from a developer portal created for gathering information for inhouse developers to a portal inviting other businesses to partner with Volvo, while still providing quick information for expert users using the portal in their daily work. Another important aspect was connecting the Developer Portal to the new Market Place (app store) and Volvo Connect Portal (fleet management system), making the system coherent and user-friendly while transitioning between the portals.
 |
 |
 |
| Broden the user group | Consistency and reusability | Usability |
|---|---|---|
| Designing the interface to fitmultiple user groups with different user goals | Keeping the design in line with the other portals and the Volvo brand | Making the interface intuitive and fit for both expert users and new users |
I was responsible for creating the UX research, creating flows, delivering prototypes to the developers and UX reviews. I worked closely with the technical writer in the team to make sure that all the requirements would be fulfilled as well as being able to question them from a UX perspective.

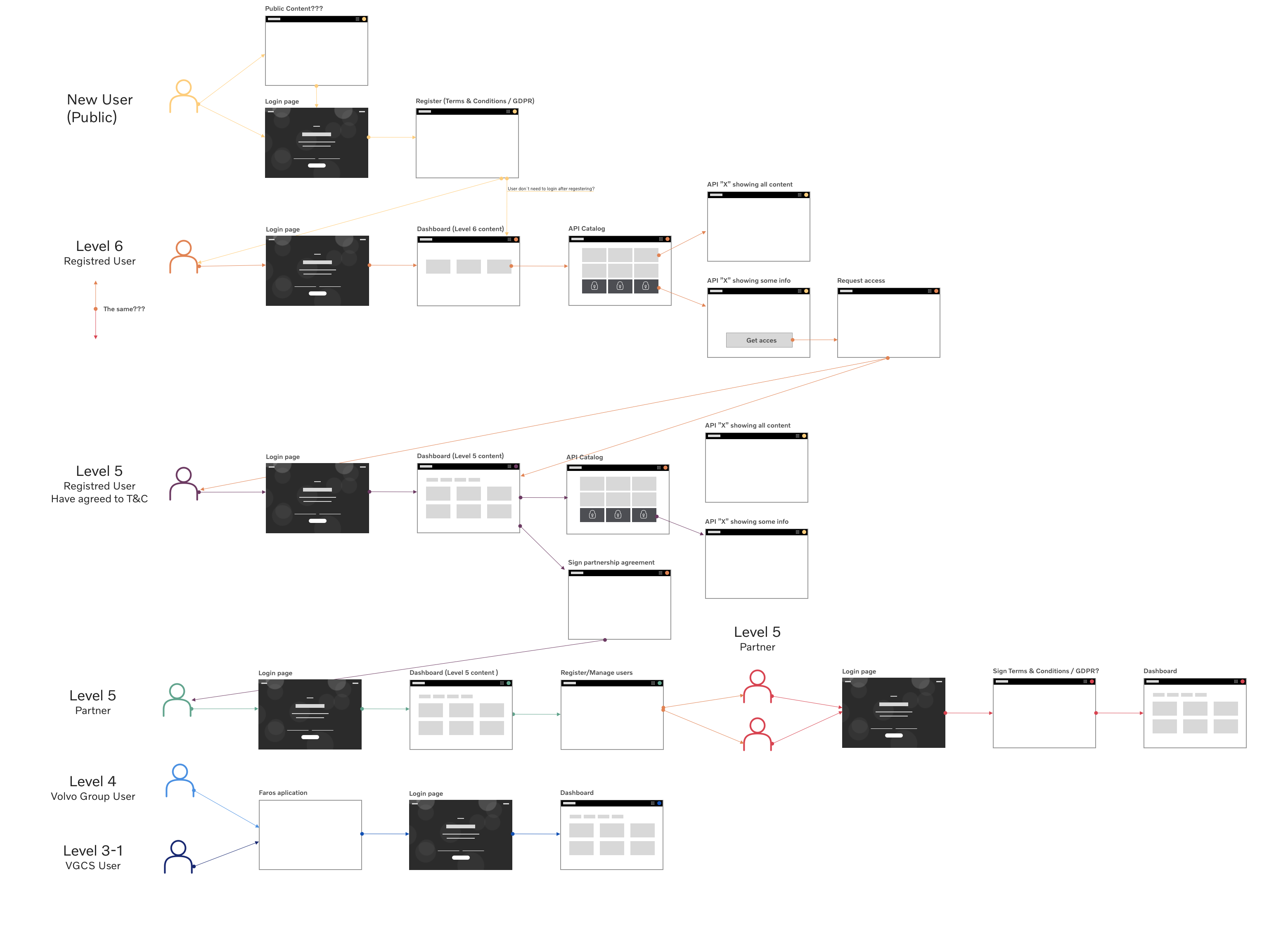
Since my experience of developer portals, API's and SDK's was quite limited at the beginning of the project, I started with a great deal of research on other sites and studies. We then mapped the information that would be part of the site with different roles and permissions. A challenge we faced was seeing to all users' needs with very different roles. As a part of this, I created a few different user flows for different parts of the site.
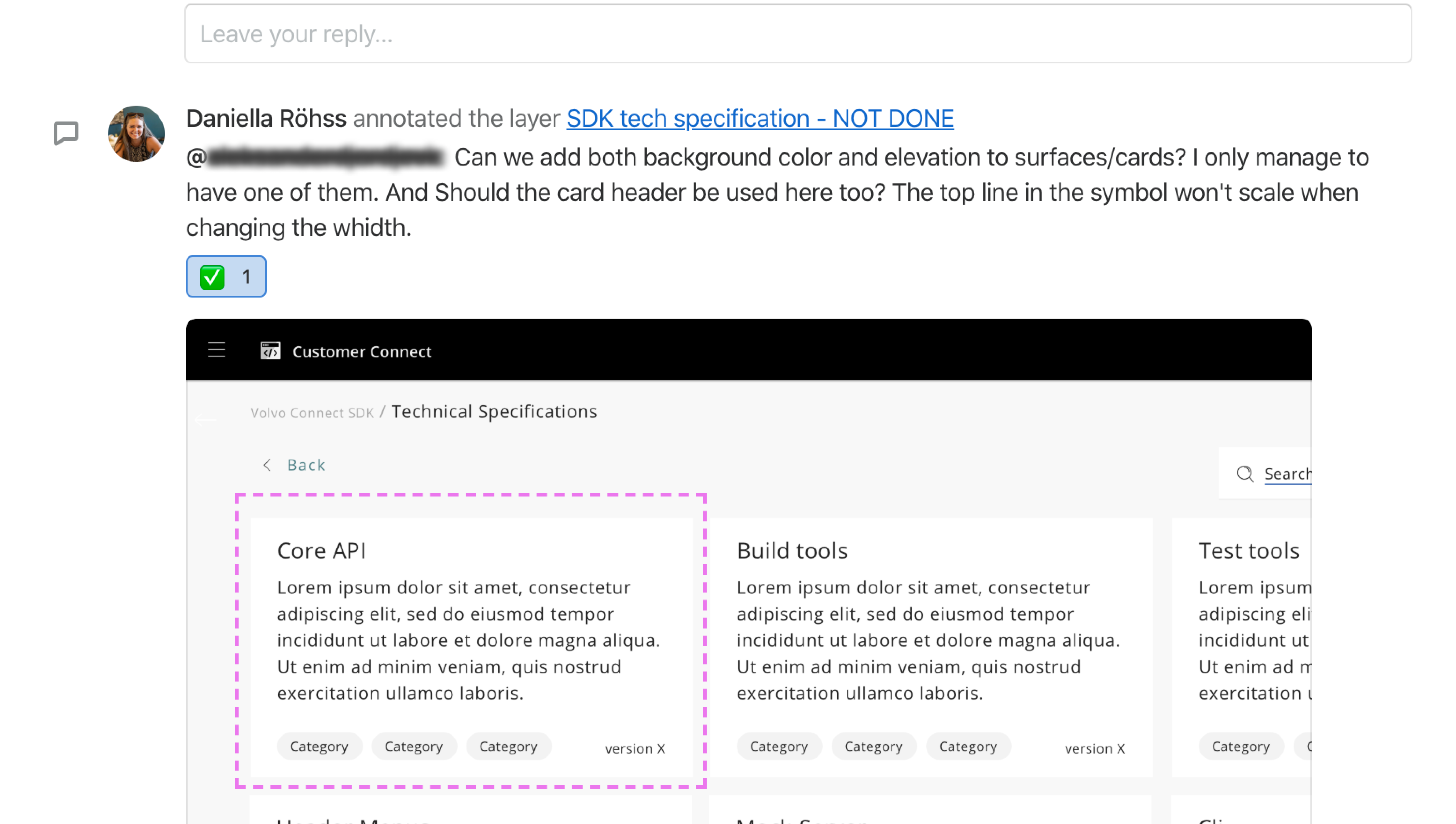
A lot of my work was done using Sketch, creating both low-fi and high-fi prototypes as well as user flows. The prototypes were used to communicate with the project team, the developers and stakeholders. I also got the opportunity to try a new tool, Abstract, for improving the way we communicated within the design team, with stakeholders and other project members. This was a great experience and it made me more aware of how important good communication is and how we can work to make it better. The tool has a lot of similarities with git but with a focus on design.

To develop this new portal in a smart way, we were trying to use as much code as possible from the other portals, to limit time and cost. This also applied to the design, keeping the same design system while still trying to find a new look. This was made in parallel with a total redesign of the design system which added to the complexity. After testing a few different looks and feels we decided that more graphical elements such as colored icons and images would be added to distinguish the portal from the others while still keeping the design very similar in structure and flow.
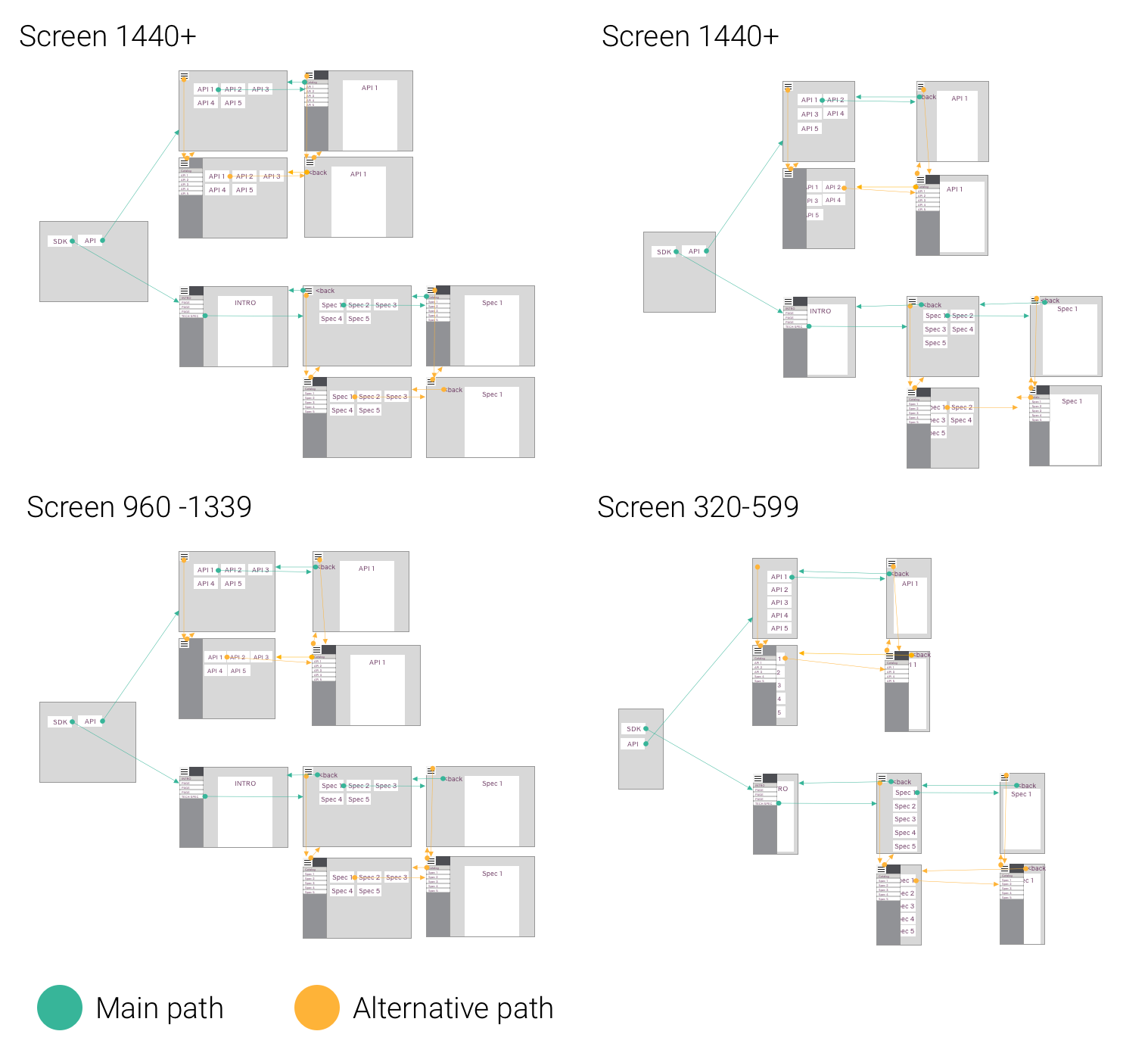
I created prototypes with different levels of fidelity and with different purposes as a tool of communication with the developers, the stakeholders, other designers and within the company. The sketch below is an example of some screens explaining the navigation flow depending on the screen size used. To initiate a discussion within the UX team I started with simple post-it drawings and made some refinement in Sketch to hand of as a guide and explanation to the development team.

Working with the new Volvo Connect Portal (fleet management system) gave me the opportunity to be a part of moving an old product into the future. During my time at the company I got to work with and experience changes both in the product and the way of work. I think a big challenge in this project was that there were a lot of different wishes and visions of the new portal, while having a very short timeframe for investigation and discussions.